How to modify Initial and Final States in Yakindu SCT Editor
Initial and Final States are pseudo states in Yakindu SCT. The Initial State can only have one outgoing transition and no incoming. It is represented with a black filled circle. The Final State can only have one incoming transition and no outgoing. To create an Initial or Final State, we have to select Initial or Final State element in the palette and then draw it on the appropriate region.
Goal: Initial and Final States are normal or composite states and are represented respectively with a thicker border or a double line border.
To modify the Initial and Final States in Yakindu SCT Editor, we need the following steps:
- Modify the Metamodel in org.yakindu.sct.model.sgraph/model/emf/sgraph.genmodel
- Modify the State Figure in org.yakindu.sct.ui.editor/src/org/yakindu/sct/ui/editor/editor/figures/StateFigure.java
- Modify the Propertysheets in org.yakindu.sct.ui.editor/src/org/yakindu/sct/ui/editor/propertysheets/StatePropertySection.java
- Modify the State EditPart in org.yakindu.sct.ui.editor/src/org/yakindu/sct/ui/editor/editparts/StateEditPart.java
- Remove the Initial and Final State Icon from the palette in org.yakindu.sct.ui.editor/plugin.xml
- Modify the SGraphValidator in org.yakindu.sct.model.sgraph/src/org/yakindu/sct/model/sgraph/util/SGraphValidator.java
- Modify the creation wizard in org.yakindu.sct.ui.editor/src/org/yakindu/sct/ui/editor/factories/FactoryUtils.java
- Clean the code
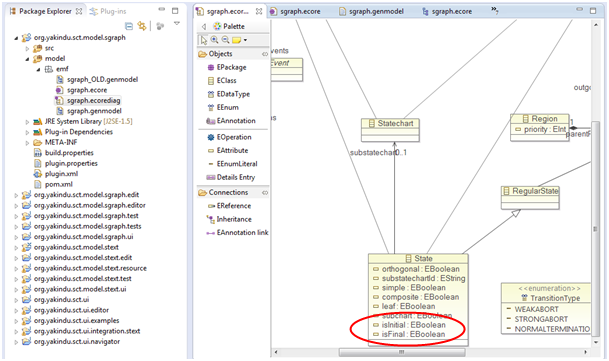
Modify the Metamodel in org.yakindu.sct.model.sgraph/model/emf/sgraph.genmodel
by adding two attributes (isInitial, isFinal) to the State Class.

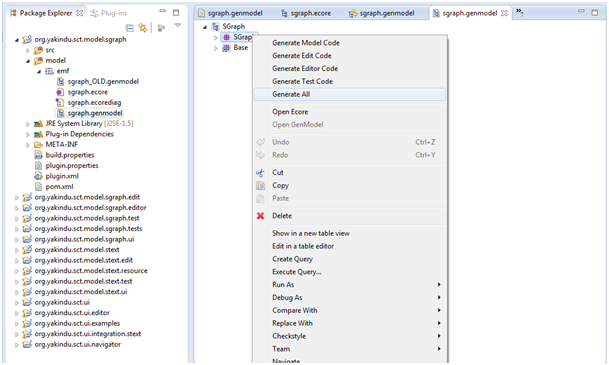
And then generate the EMF Model Code.

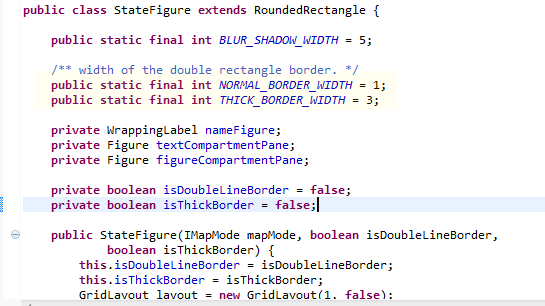
Modify the State Figure in org.yakindu.sct.ui.editor/src/org/yakindu/sct/ui/editor/editor/figures/StateFigure.java
by setting the constants NORMAL_BORDER_WIDTH and THICK_BORDER_WIDTH and adding two variables isDoubleLineBorder and isThickBorder. If the value of isDoubleLineBorder is set to true, the RoundedRectangle is represented with a double line border. If the value of isThickBorder is set to true, the RoundedRectangle is represented with a thicker line border.

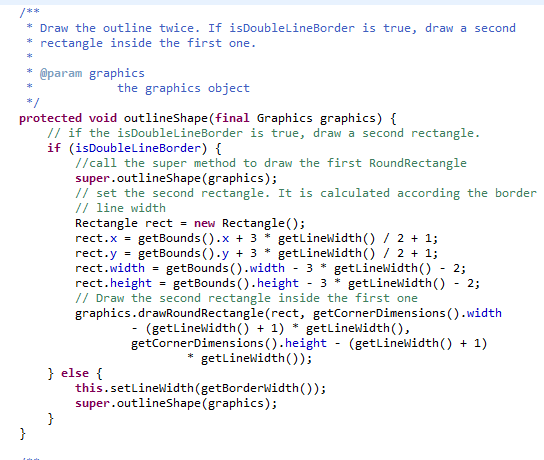
Overwrite the outlineShape method.

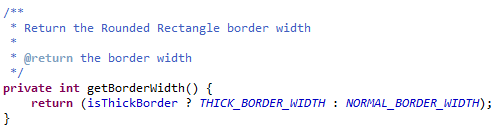
And add the method getBorderWidth

Modify the Propertysheets in org.yakindu.sct.ui.editor/src/org/yakindu/sct/ui/editor/propertysheets/StatePropertySection.java
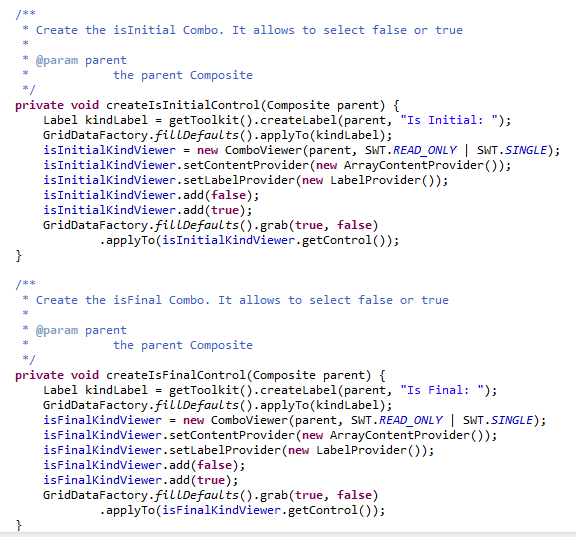
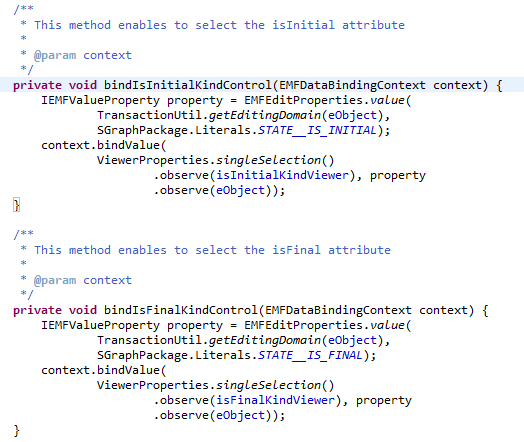
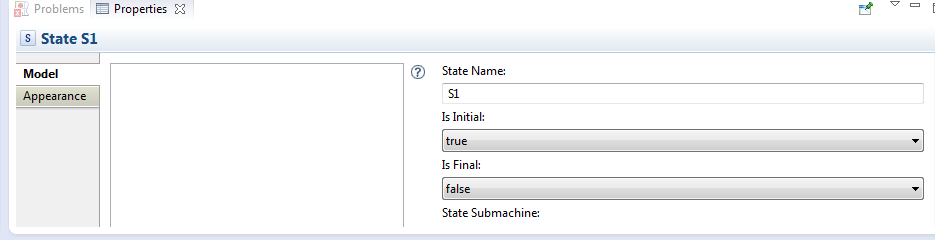
by adding an Is Initial ComboBox and an Is Final ComboBox. The user may select the option true or false.



After that, the State Properties View will look like this:
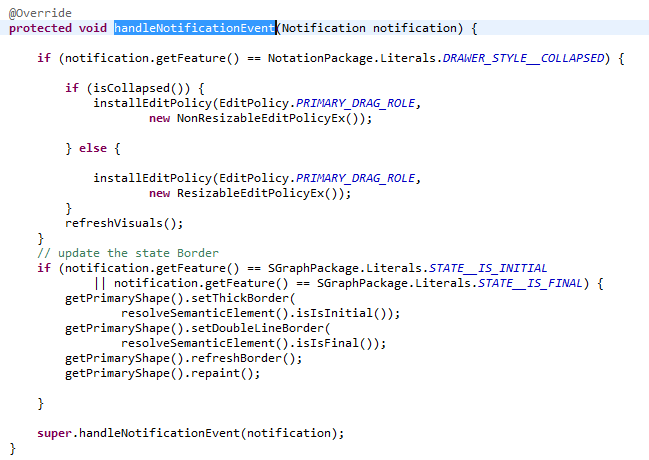
Modify the State EditPart in org.yakindu.sct.ui.editor/src/org/yakindu/sct/ui/editor/editparts/StateEditPart.java
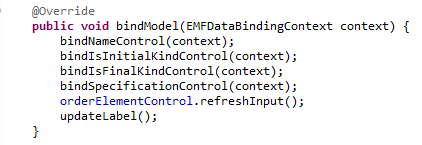
by adding the following code lines in the method handleNotificationEvent to update the border width or to add a double line border to the state, if the user changes the Is Initial or Is Final options.

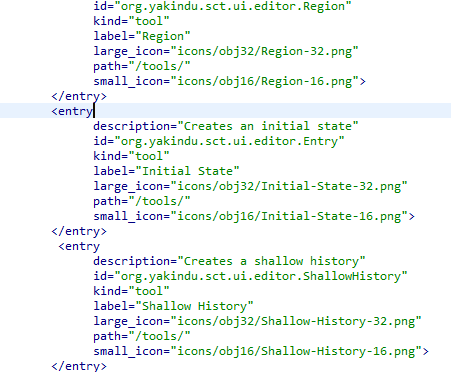
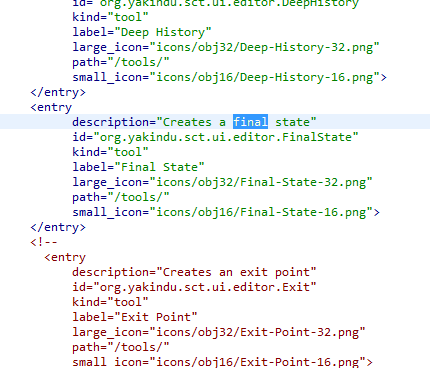
Remove the Initial and Final State Icon from the palette in org.yakindu.sct.ui.editor/plugin.xml
by removing them from the list of Elements situated in the file org.yakindu.sct.ui.editor/plugin.xml.

...

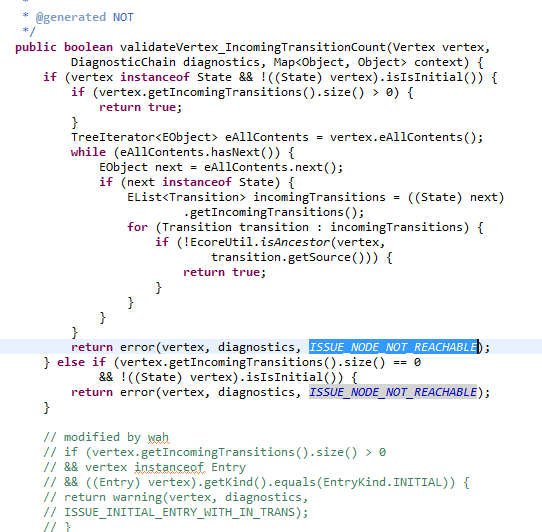
Modify the SGraphValidator in org.yakindu.sct.model.sgraph/src/org/yakindu/sct/model/sgraph/util/SGraphValidator.java
Modify the SGraphValidator.

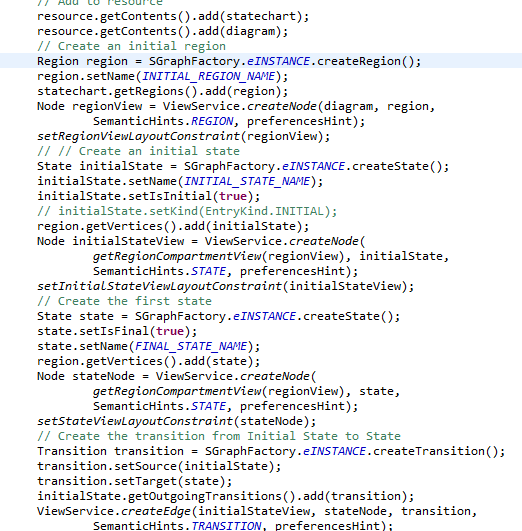
Modify the creation wizard in org.yakindu.sct.ui.editor/src/org/yakindu/sct/ui/editor/factories/FactoryUtils.java
The creation wizard creates a new diagram which includes an Initial State and a Normal State. We should modify the creation wizard by modifying the method createStatechartModel (org.yakindu.sct.ui.editor/src/org/yakindu/sct/ui/editor/factories/FactoryUtils.java)
Clean the code
Clean the code where the old Initial and Final States are implemented (FinalStateFigure, InitialStateFigure, ...)